Советы по дизайну кнопок, чтобы избежать распространенных ошибок
Я уже почти два десятилетия работаю дизайнером, и в своих проектах использовал множество кнопок, но, кажется, я никогда не уделял достаточно внимания деталям их дизайна. Недавно я осознал, что совершал некоторые распространенные ошибки в дизайне кнопок (и я не единственный).
Если вы достанете свой телефон, откроете несколько приложений и перейдете на несколько веб-сайтов, я уверен, что вы наткнетесь на множество кнопок. Я также уверен, что многие из них имеют проблемы, которые могут негативно сказаться на их удобстве использования и доступности. Даже у больших компаний и опытных дизайнеров встречаются проблемные кнопки, поэтому я подготовил несколько быстрых и практических советов по дизайну кнопок, которые помогут избежать этих проблем и создать лучшие кнопки.
В первую очередь, я рассмотрю несколько популярных дизайнов кнопок и выявлю их проблемы, используя объективные принципы дизайна пользовательского интерфейса. Я избегу субъективных мыслей, основанных на эстетическом восприятии, “чувстве красоты” или том, что кажется красивым. Я также не буду обсуждать здесь код, так как сначала есть многое, что мы можем сделать с точки зрения дизайна. В заключение, я дам несколько советов по дизайну кнопок и предложу рекомендации по лучшей практике в дизайне кнопок.
Распространенные ошибки в дизайне кнопок
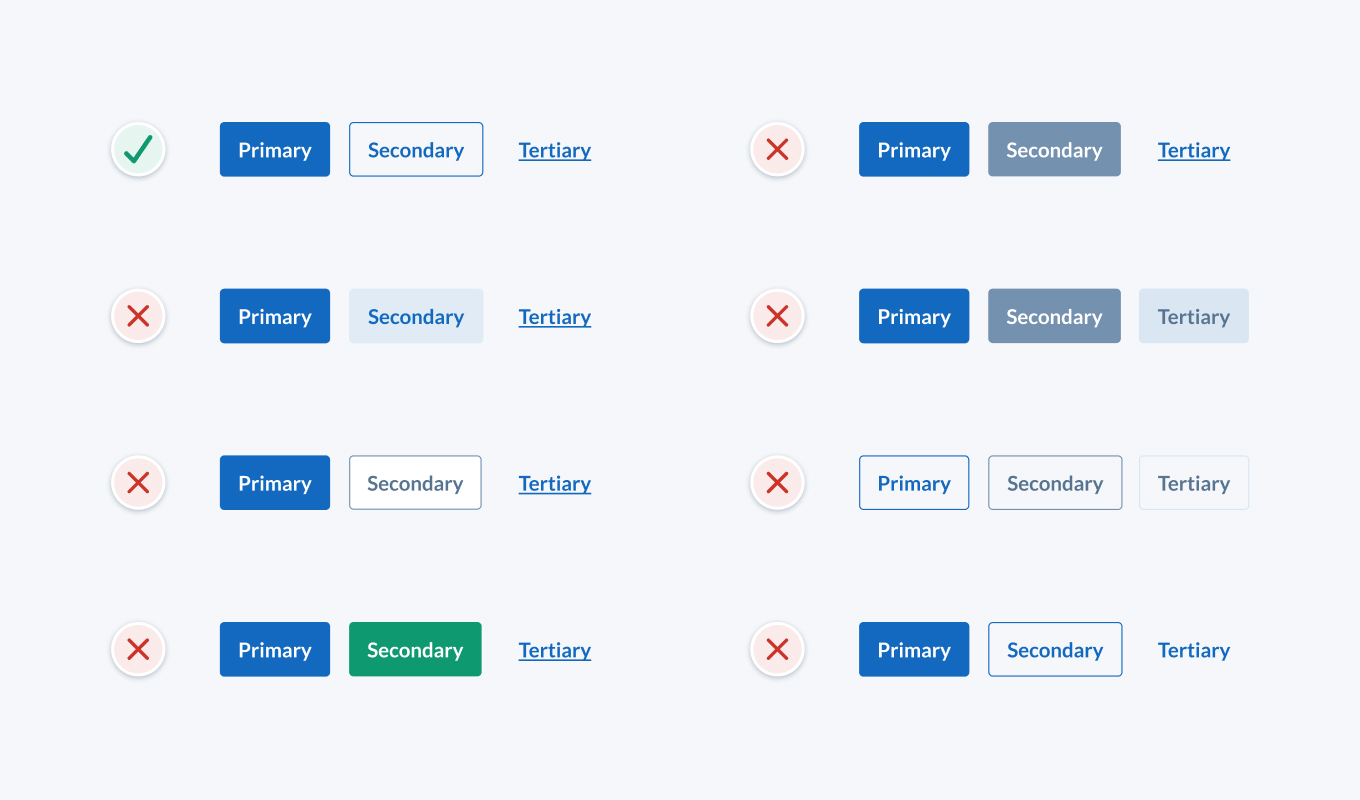
Для большинства проектов ваша система дизайна должна содержать 3 стиля кнопок: основную, второстепенную и третичную. Они должны иметь ясную визуальную иерархию, чтобы отображать действия различной важности. В этой статье мы сравним группы этих 3 стилей кнопок.
Ниже я подчеркнул проблемы некоторых популярных дизайнов кнопок. Эти проблемы представляют потенциальную угрозу для удобства использования, поэтому лучше их избегать, если это возможно. Мы стремимся, по меньшей мере, соответствовать требованиям доступности уровня AA в соответствии с WCAG 2.0, так как это самый распространенный стандарт и хорошее место для начала.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Massa placerat duis Ultricies lacus sed turpis tincidunt id, aliquet risus feugiat in ante metus dictum at tempor commodo ullamcorper a lacus vestibulum sed arcu non odio euismod.
Consul bonorum volutpat et sit, qui ut quot quaerendum. Autem vitae nostro cum cu, per nullam mnesarchum id. Mei novum melius in. Malis choro alienum cu ius, mutat quaeque adipiscing vis an. Et numquam pertinacia posidonium usu, qui postea deserunt repudiandae cu, ad nobis nominati constituto vel. Appareat argumentum ea quo, vel ex consectetuer vituperatoribus, no sea causae iriure conceptam. No doming ancillae mei, est dico atqui pertinacia at. Nec in habeo urbanitas assueverit pro enim.

Shannon Vandenheuvel / Unsplash
Sodales ut etiam sit amet. Eget nullam non nisi est sit amet facilisis. Sed enim ut sem viverra aliquet eget sit amet tellus. Malesuada bibendum arcu vitae elementum curabitur vitae nunc sed velit. Id cursus metus aliquam eleifend mi. Nibh ipsum consequat nisl vel. Tempor orci dapibus ultrices in iaculis nunc. Aenean euismod elementum nisi quis eleifend quam adipiscing vitae proin. Neque ornare aenean euismod elementum nisi quis.

Masha Rostovskayal / Unsplash

Kyle Johnson / Unsplash
Porta nibh venenatis cras sed felis eget velit aliquet sagittis. Amet mattis vulputate enim nulla. Quam id leo in vitae. Lectus mauris ultrices eros in cursus turpis massa. Dui vivamus arcu felis bibendum ut. Molestie a iaculis at erat pellentesque adipiscing. Ut sem nulla pharetra diam sit. Quis imperdiet massa tincidunt nunc pulvinar sapien et. Id ornare arcu odio ut sem nulla pharetra diam sit. At consectetur lorem donec massa sapien faucibus. A arcu cursus vitae congue. Faucibus turpis in eu mi.
Based in the heart of Paris
Consul bonorum volutpat et sit, qui ut quot quaerendum. Autem vitae nostro cum cu, per nullam mnesarchum id. Mei novum melius in. Malis choro alienum cu ius, mutat quaeque adipiscing vis an. Et numquam pertinacia posidonium usu, qui postea deserunt repudiandae cu, ad nobis nominati constituto vel. Appareat argumentum ea quo, vel ex consectetuer vituperatoribus, no sea causae iriure conceptam. No doming ancillae mei, est dico atqui pertinacia at. Nec in habeo urbanitas assi.
Massa placerat duis Ultricies lacus sed turpis tincidunt id, aliquet risus feugiat in ante metus dictum at tempor commodo ullamcorper a lacus vestibulum sed arcu non odio euismod.
Sodales ut etiam sit amet. Eget nullam non nisi est sit amet facilisis. Sed enim ut sem viverra aliquet eget sit amet tellus. Malesuada bibendum arcu vitae elementum curabitur vitae nunc sed velit. Id cursus metus aliquam eleifend mi. Nibh ipsum consequat nisl vel. Tempor orci dapibus ultrices in iaculis nunc. Aenean euismod.







Leave a Reply